OverTheWire Natas Walkthrough (Levels 0-5)
OverTheWire is a website with a number of “war games”, which are online hacking games that allow you to practice security concepts. If you are looking for a beginner introduction to web security (albeit an older tech stack), then Natas is a great place to start. This write-up is meant to be for beginners, with lots of links to other resources in case you aren’t familiar with a given tool or concept.

Each level gives you the password to start the next level, hence the arrow naming convention.
How It Works
You are given the credentials to access Level 0. Once you open the website, you’ll be prompted for a username and password (Basic Authentication). Once you find the flag or answer to level 0, you’ll use that to access level 1. You’ll then search for the next flag, which will give you access to the next level, and so on.
So make sure you keep notes and write down the passwords as you find them!
Natas is hosted on different subdomains following the pattern of http://natas<level#>.natas.labs.overthewire.org. As you progress through the levels, you’ll need to increment the level number in the URL in order to view the correct level.
You will need a browser, terminal window, text editor, and an internet connection.
Level 0 ➔ 1
We’re given the following information:
Username: natas0
Password: natas0
URL: http://natas0.natas.labs.overthewire.orgOpen up the URL http://natas0.natas.labs.overthewire.org and you will be prompted for credentials. Provide natas and natas.

The webpage says “You can find the password for the next level on this page.”

FYI – the badge on the side is for an external scoring platform. You can ignore this entirely if you are not using WeChall.
The password is not visible on the page, but as covered in the Dev Tools post, there is HTML and other files that instruct the browser on what to show to the user. Let’s look there.
Natas Level 0 Solution
To solve this level, you can either right-click and select View Page Source or hit F12 to open up Dev Tools.
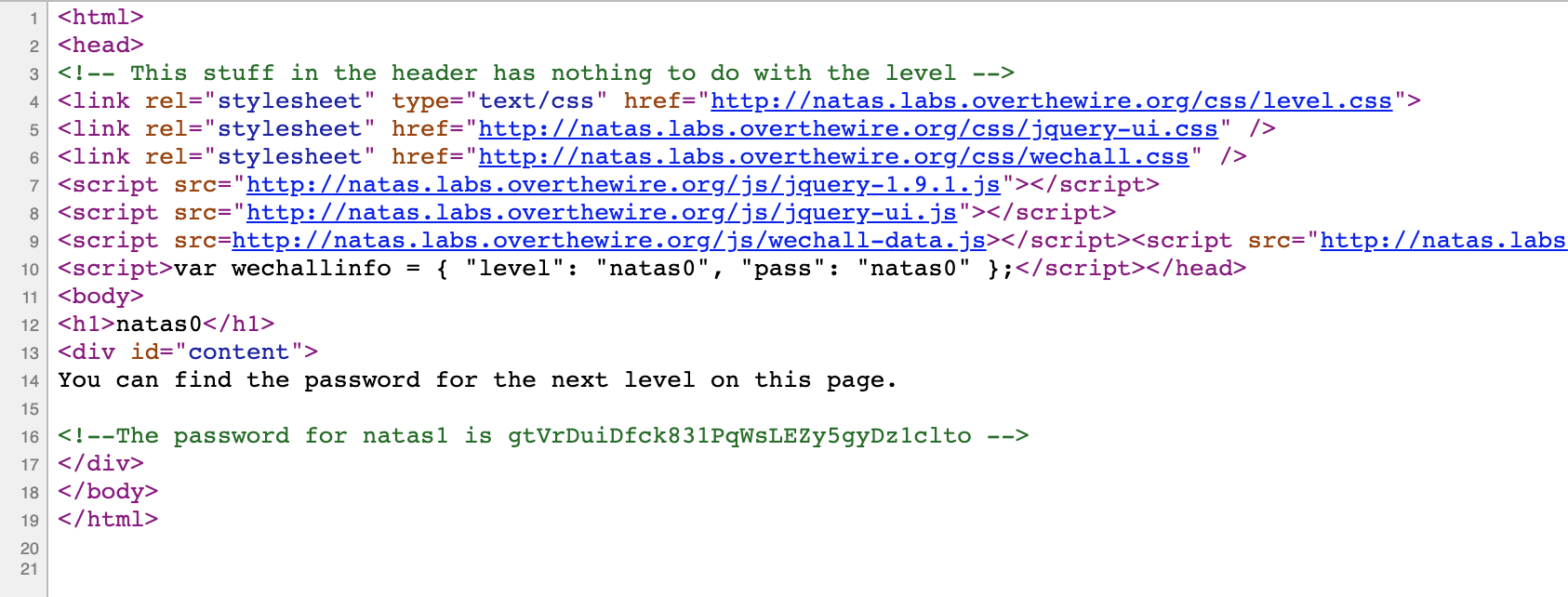
From there, we will see the HTML source, and the password for the next level:

Takeaway: always check the page source.
Level 1 ➔ 2
Next, navigate to http://natas1.natas.labs.overthewire.org/ and provide credentials natas1 and the password shown above.

This time, we can try our right-clicking trick but it doesn’t work. If we use F12 (for Dev Tools) instead, we can view the page source, elements, etc.
Natas Level 1 Solution
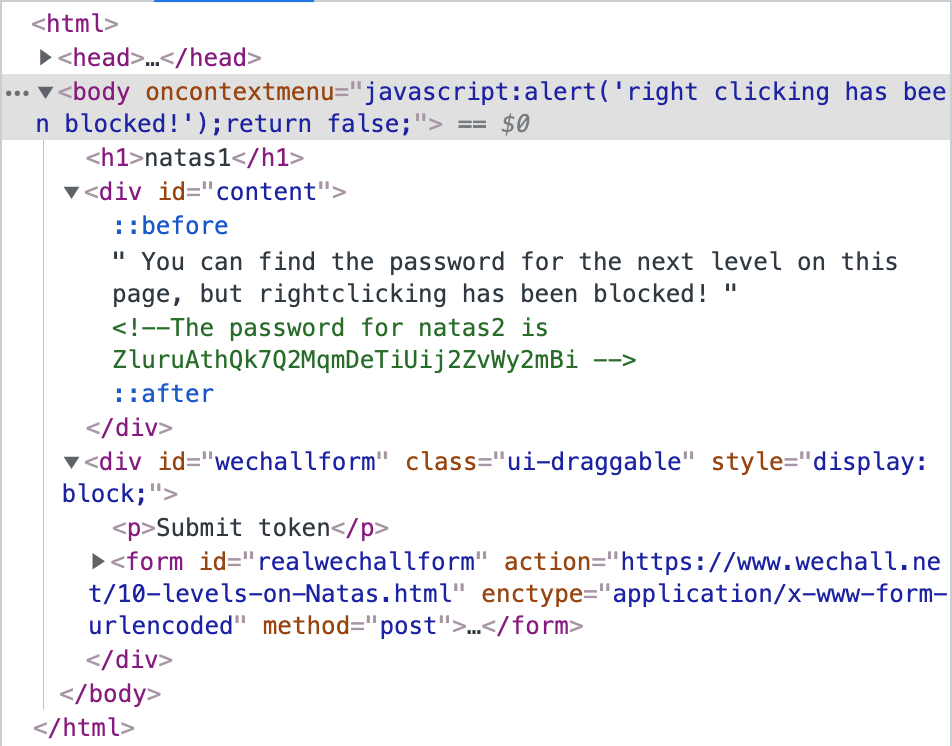
The password can be found in the HTML once again, using either the “Elements” or “Sources” view within Dev Tools.

Takeaway: always check the page source (again), and Dev Tools is your friend (again).
Level 2 ➔ 3
Next, we move on to http://natas2.natas.labs.overthewire.org/. The message this time says “There is nothing on this page”.
Well then. If there’s nothing on the page, where should we look? Again, open up Dev Tools, and go to the Sources tab.
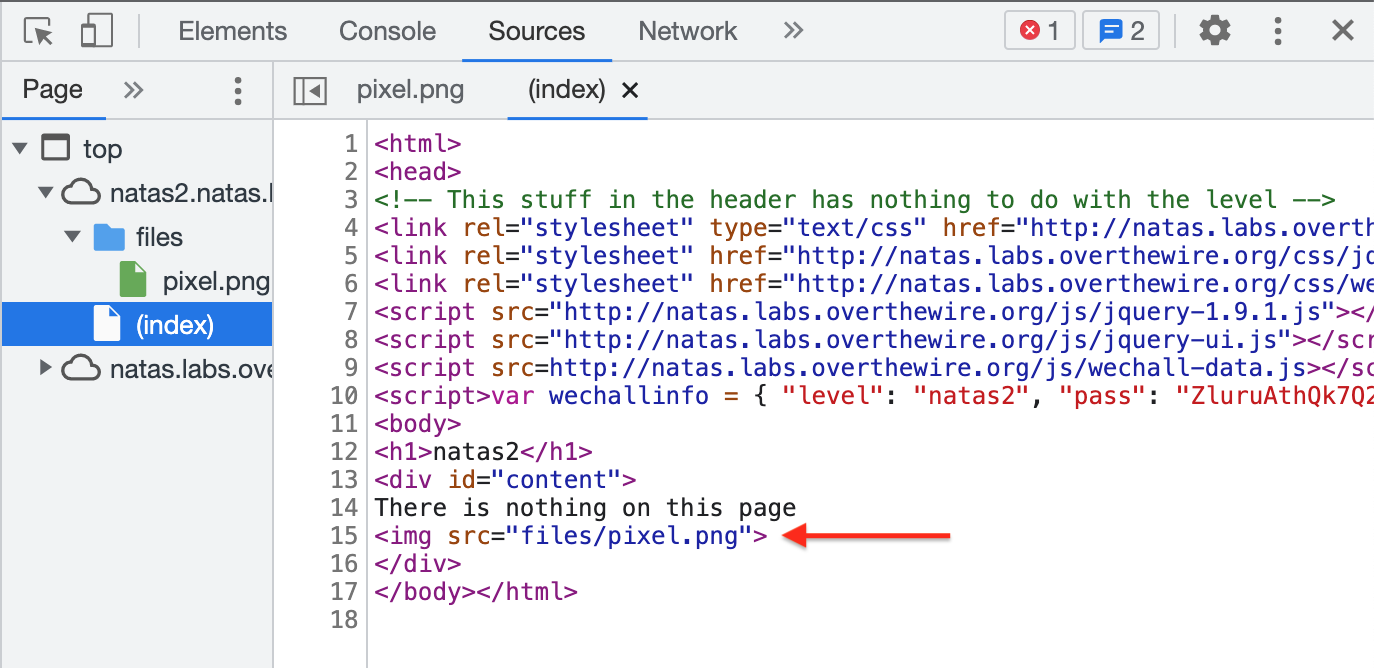
We can see that there’s almost nothing in the HTML that looks interesting, with one exception:

What’s the point of this pixel? If we open http://natas2.natas.labs.overthewire.org/files/pixel.png up in its own tab, we see that it is, indeed, just a single 1×1 pixel. I wonder if there’s anything else in the /files/ directory…

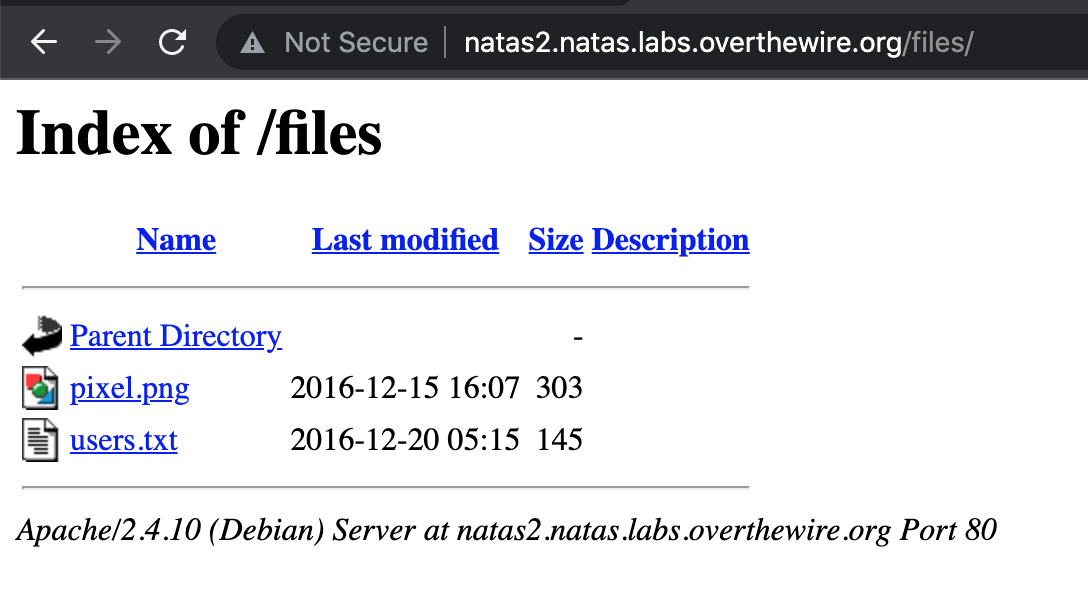
Uh oh, they left directory listing on, meaning that we don’t even need to use a web content scanner like dirb to see what other files exist in the /files/ directory.
Note: don’t use scanners for shared CTFs like this, as it increases server load and can create latency issues for other users.
Natas Level 2 Solution
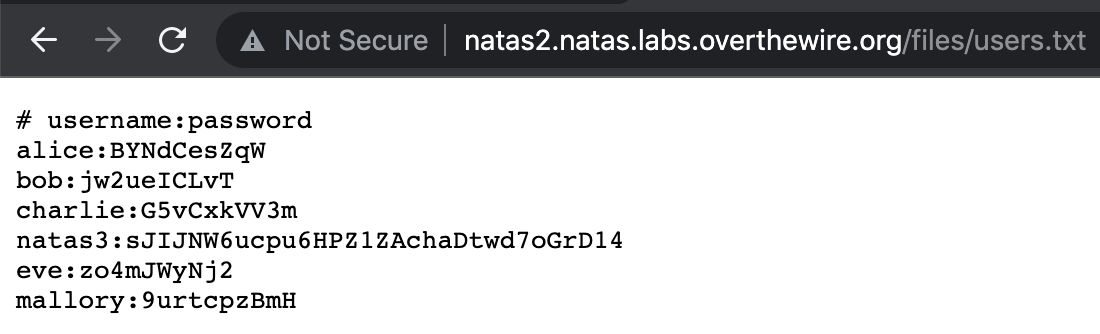
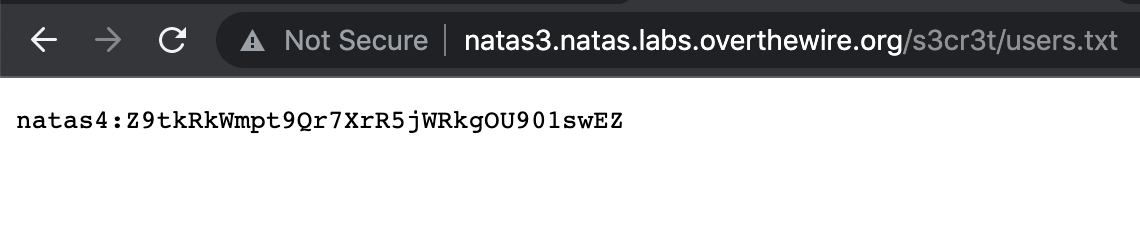
If we navigate to http://natas2.natas.labs.overthewire.org/files/users.txt, we see a list of usernames and passwords, including level3’s password.

Bonus note: while the additional user logins will likely not be used again in Natas, it’s a good practice to include info like this in your notes in case there’s an opportunity to use it later.
Takeaway: check for included files besides the HTML, and try to browse the directories they are located in.
Level 3 ➔ 4
Open up http://natas3.natas.labs.overthewire.org/ for level 3 and login with natas3 and the password we found in the previous level. Again we see “There is nothing on this page” just like the previous level (for a sanity check, “Natas3” is shown in the webpage header.
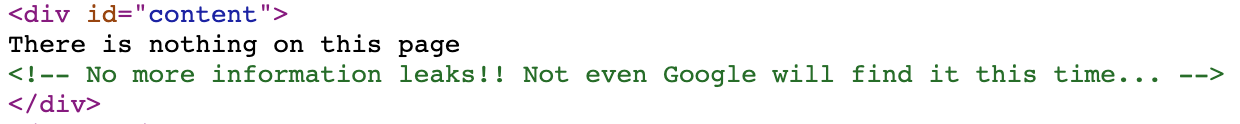
If we look at the HTML, we see this HTML comment:

If Google won’t find it “this time”, how did they find it previously?
The answer is (usually) a robots.txt file, which is placed at the base of a web directory (e.g. website.com/robots.txt). This text file has a standardized format that tells search engines and other web crawlers what web pages and directories not to index, meaning that those pages won’t show up in search results.
However, a lot of people mistake robots.txt as security when in fact, it’s just an instruction to web crawlers. Phrased a different way, a lot of people put information in robots.txt that they don’t want search engine users to see, forgetting that users can also browse the robots.txt file directly and see what they hope to hide.
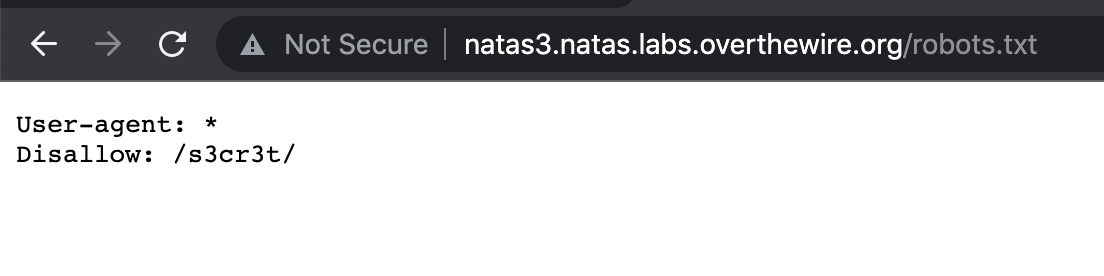
If we navigate to http://natas3.natas.labs.overthewire.org/robots.txt, we see:

This syntax means that all user-agents (all types of web crawlers) should not index the /s3cr3t/ directory. Let’s check it out…

Natas Level 3 Solution
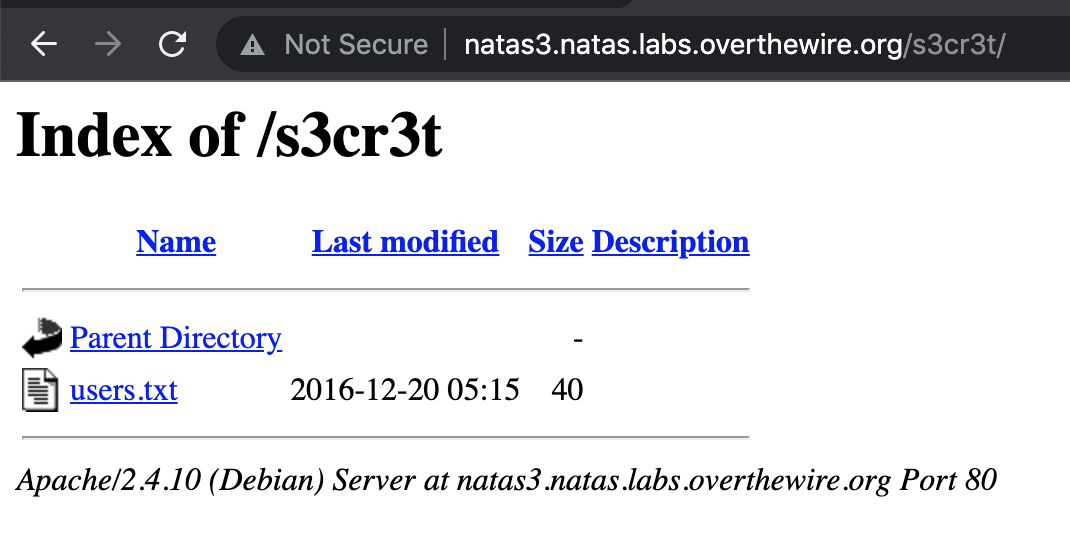
Once again, directory listing has been left enabled. Click on the users.txt file to see the flag:

Takeaway: always check robots.txt.
Level 4 ➔ 5
Head over to http://natas4.natas.labs.overthewire.org/.

Now things are starting to get interesting! How does the website the location we’re visiting from? You can use Burp Suite to do this level if you’d like, but if you don’t want to do the setup right now, you can do this with curl instead.
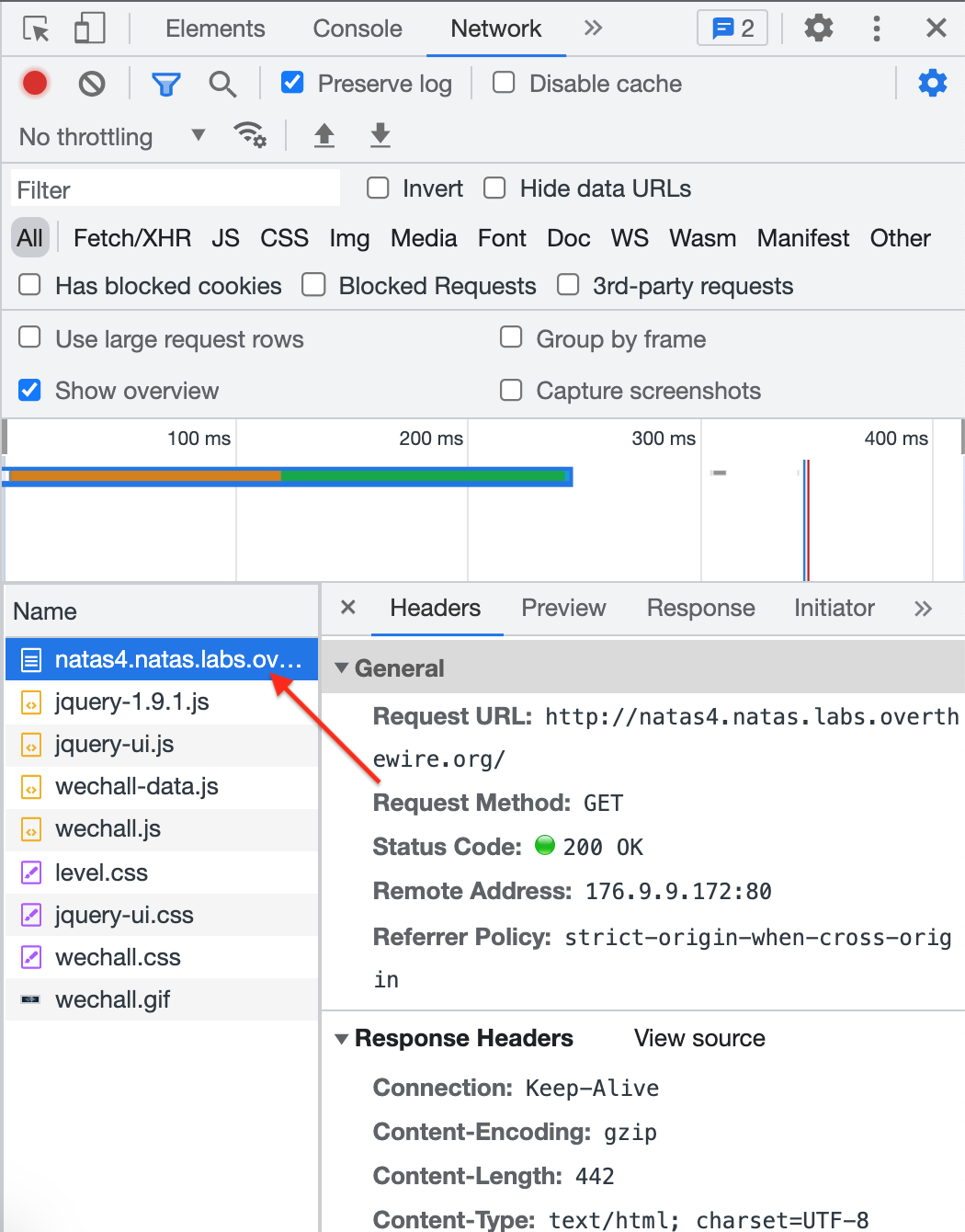
First, let’s open up Dev Tools and go to the Network tab. Refresh the page so that requests are shown:

The highlighted request is the one that loads the page (and thus, the one that needs the modified location). You can scroll down to view the request headers but since the value displayed on the page is “”, that means that the header (and corresponding value) that we need is probably missing.
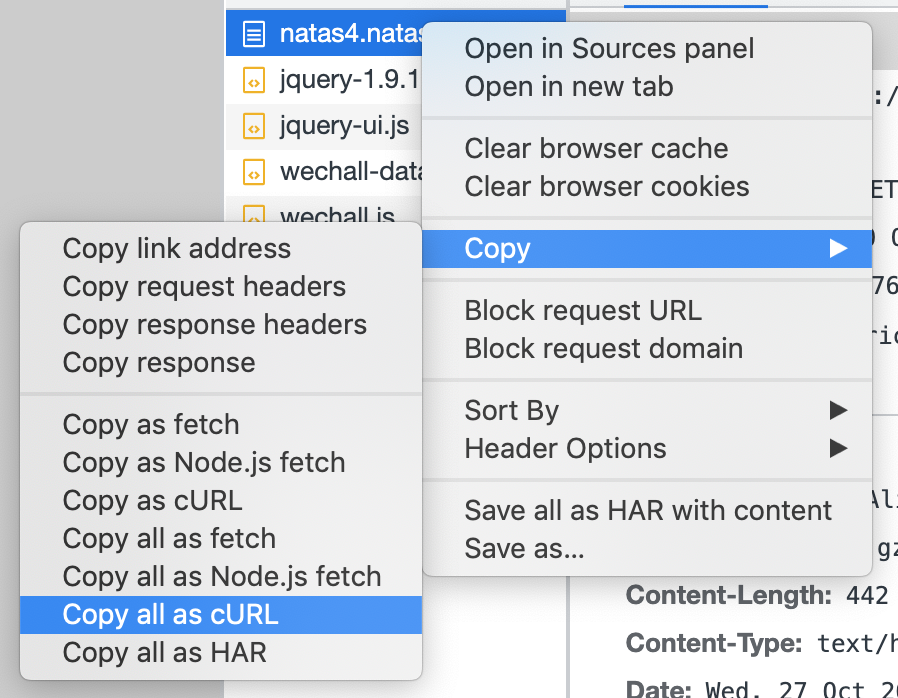
Instead, let’s modify the request in curl. To do so, first, right-click on the request and select Copy > Copy as cURL.

If you copy this into a text editor, you’ll see something like:
curl 'http://natas4.natas.labs.overthewire.org/' \
-H 'Connection: keep-alive' \
-H 'Cache-Control: max-age=0' \
-H 'Authorization: Basic bmF0YXM0Olo5dGtSa1dtcHQ5UXI3WHJSNWpXUmtnT1U5MDFzd0Va' \
-H 'Upgrade-Insecure-Requests: 1' \
-H 'User-Agent: <your user-agent-here>' \
-H 'Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9' \
-H 'Accept-Language: en-US,en;q=0.9' \
--compressed \
--insecureThe parts that are important for this challenge are the first line (curl <URL>) and the Authorization header (this tells the website that we have the natas4 password). If you want to remove the rest of the curl request, you can do so:
curl 'http://natas4.natas.labs.overthewire.org/' \
-H 'Authorization: Basic bmF0YXM0Olo5dGtSa1dtcHQ5UXI3WHJSNWpXUmtnT1U5MDFzd0VaOpen up a terminal and try this out.
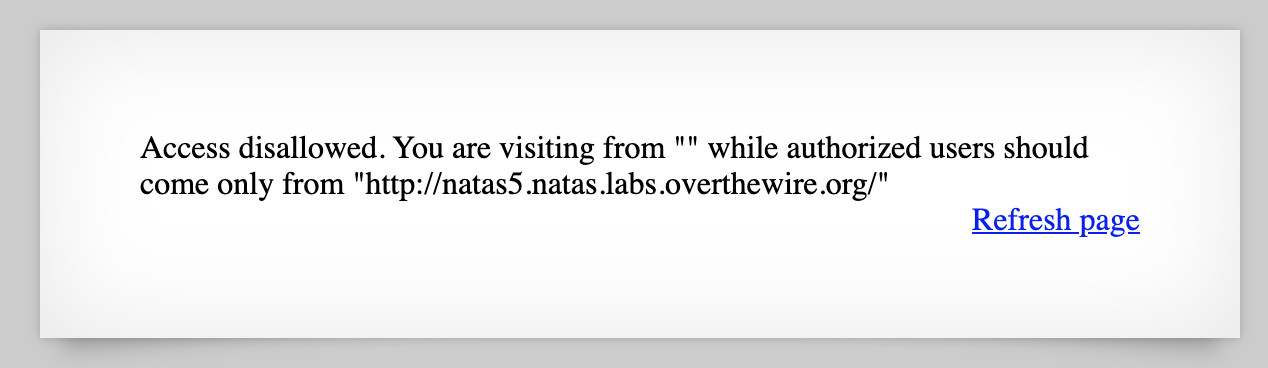
You should get back a response that has the equivalent HTML to what we saw before (a message saying that your location is disallowed).
curl 'http://natas4.natas.labs.overthewire.org/' -H 'Authorization: Basic bmF0YXM0Olo5dGtSa1dtcHQ5UXI3WHJSNWpXUmtnT1U5MDFzd0Va'
<html>
// cut for length...
<body>
<h1>natas4</h1>
<div id="content">
Access disallowed. You are visiting from "" while authorized users should come only from "http://natas5.natas.labs.overthewire.org/"
</div>
</body>
</html>This is just to prove that you copied the request correctly. Now we need to figure out what HTTP header to add to our location.
But which HTTP header to use? The actual Location header is used for redirecting browsers to a new location, rather than saying what location a request is coming from. You might try X-Forwarded-For instead, but with some more trial and error, the header they’re looking for is Referer (yes, spelled incorrectly).
The Referer header tells the web application where the request originated from. If we set this to http://natas5.natas.labs.overthewire.org/ then it will think the request is coming from an “authorized” user (by its own definition).
Natas Level 4 Solution
Add the Referer header to your request by appending -H 'Referer: http://natas5.natas.labs.overthewire.org/ to the curl request.
The full curl request will be:
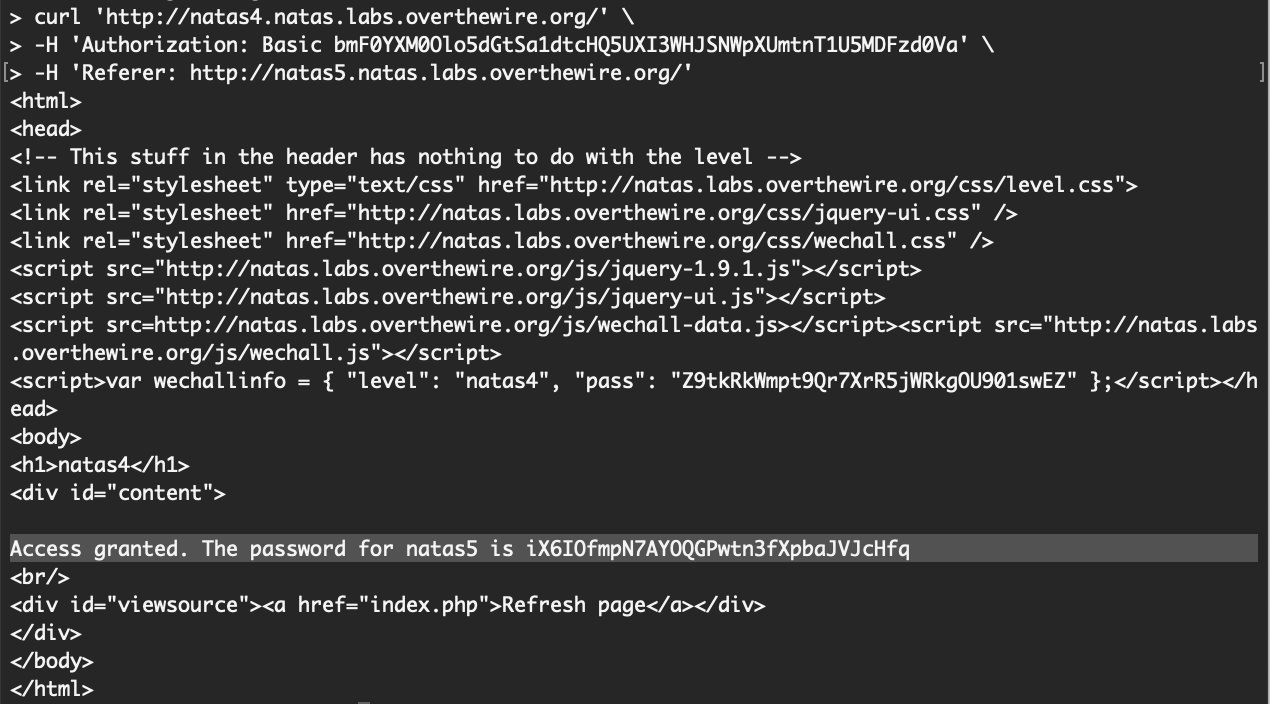
$ curl 'http://natas4.natas.labs.overthewire.org/' \
-H 'Authorization: Basic bmF0YXM0Olo5dGtSa1dtcHQ5UXI3WHJSNWpXUmtnT1U5MDFzd0Va' \
-H 'Referer: http://natas5.natas.labs.overthewire.org/'Our response back says “access granted” and gives us the flag for level 5:

You could also solve this with Burp Suite or a browser plugin that modifies your headers, such as ModHeader or Modify Header Value.
Takeaway: get comfortable with curl or setup other tools to modify your requests, and check to see if you are served different content based on where the web app thinks you’re visiting from.
Level 5 ➔ 6
Level 5 is at http://natas5.natas.labs.overthewire.org/, go ahead and log in with username natas5 and the password found above.
We’re greeted with this message about not being logged in:

They aren’t referring to the natas5 login, but something else. If we view the page source, we don’t see any kind of link to a login page.
So how does it know we are (or aren’t) logged in?
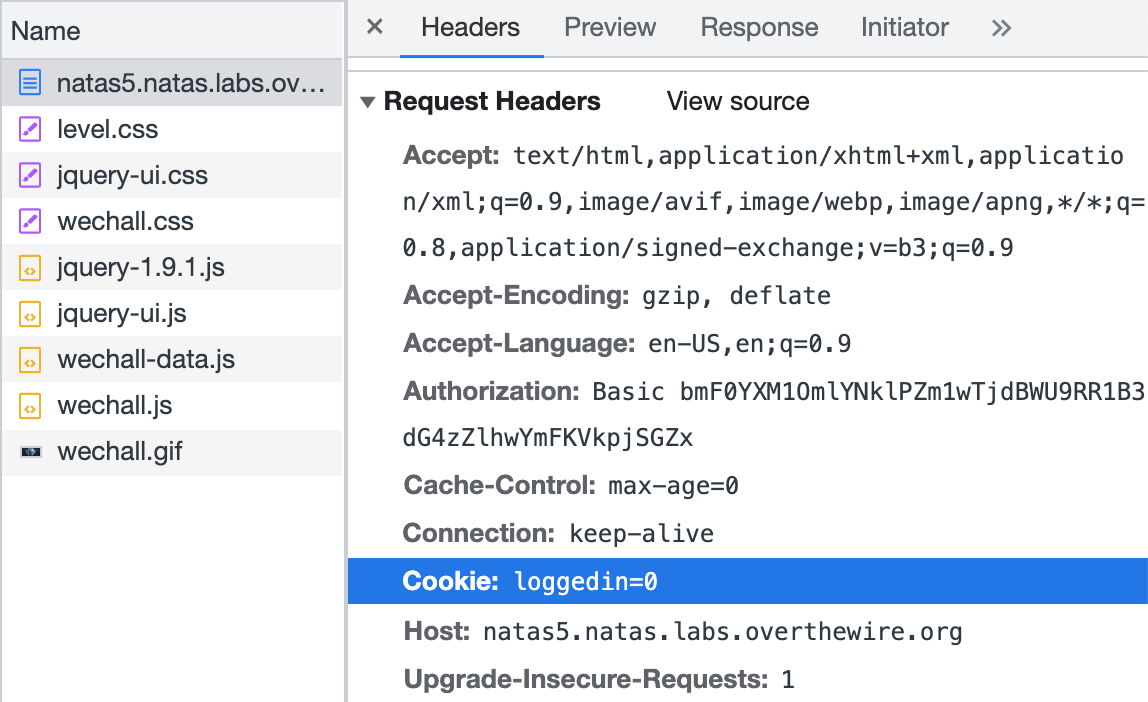
Open up Dev Tools again, and go to the Network tab (refresh if you don’t see the request to http://natas5.natas.labs.overthewire.org/). If we look through the Request Headers section, we notice something interesting:

Cookies are short pieces of text that are placed on users’ computers and allow the browser to track useful things like whether you are logged in or not (and also non-useful things, like advertising data).
This cookie value says loggedin=0. Well there’s our problem. Let’s set it to 1.
As before, right-click the request, select Copy > Copy as cURL. Again, you can do this with a browser plugin or Burp Suite, but for the sake of using the most basic tools, we’ll use curl again.
If we cut down the curl request to only include the first line (curl <URL>), Authorization Header, and cookie, it looks like:
curl 'http://natas5.natas.labs.overthewire.org/' \
-H 'Authorization: Basic bmF0YXM1OmlYNklPZm1wTjdBWU9RR1B3dG4zZlhwYmFKVkpjSGZx' \
-H 'Cookie: loggedin=0'You can open up a terminal window and try re-sending this to make sure you copied the request correctly. You should get the same “not logged in” message as before in the HTML that is returned.
Natas Level 5 Solution
Let’s try changing the cookie value from a 0 (false) to a 1 (true):
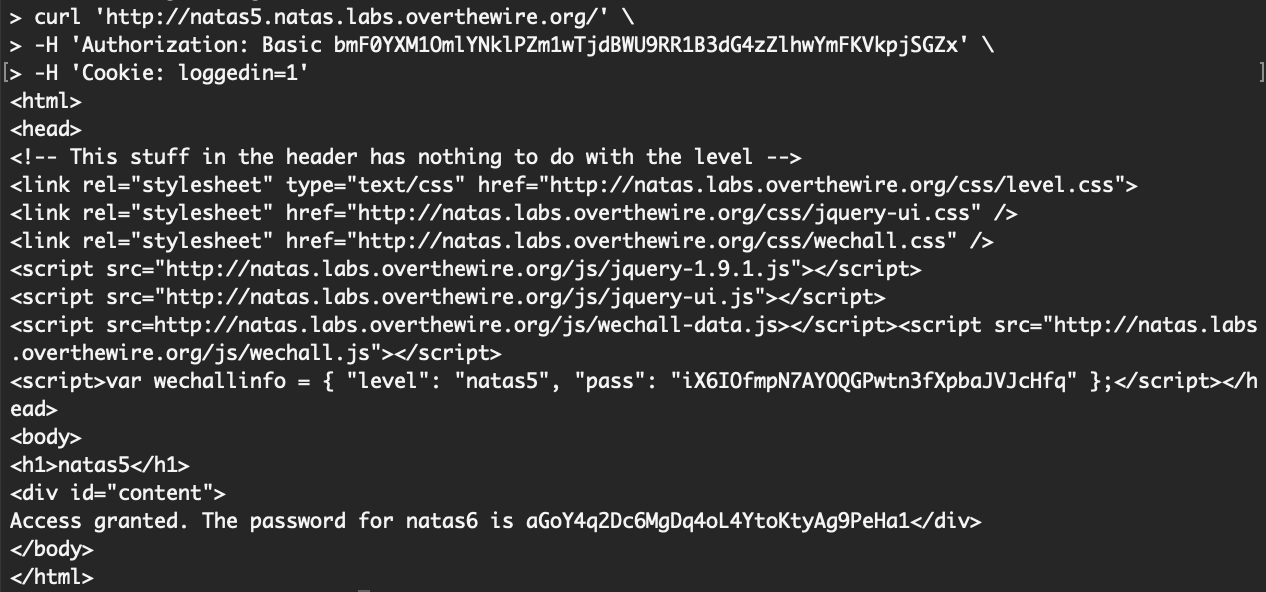
curl 'http://natas5.natas.labs.overthewire.org/' \
-H 'Authorization: Basic bmF0YXM1OmlYNklPZm1wTjdBWU9RR1B3dG4zZlhwYmFKVkpjSGZx' \
-H 'Cookie: loggedin=1'If you send the above command in a terminal, you will get an access granted message, and the flag:

Takeaway: look at cookie values and see if you are able to gain access by modifying them. If you are a web developer, do not manage cookies in such a way that the user can change them (and the new value is not validated).
That’s all for this blog post! Later levels will be covered in future blog posts.